
Yes, I hear you!!!
And the worst part is when someone is coming back to you saying:
‘You know J e n n i e, I was referring you to someone on Facebook and that weird description and image pop out when I shared your site” ….
WAIT!!! What? How come??
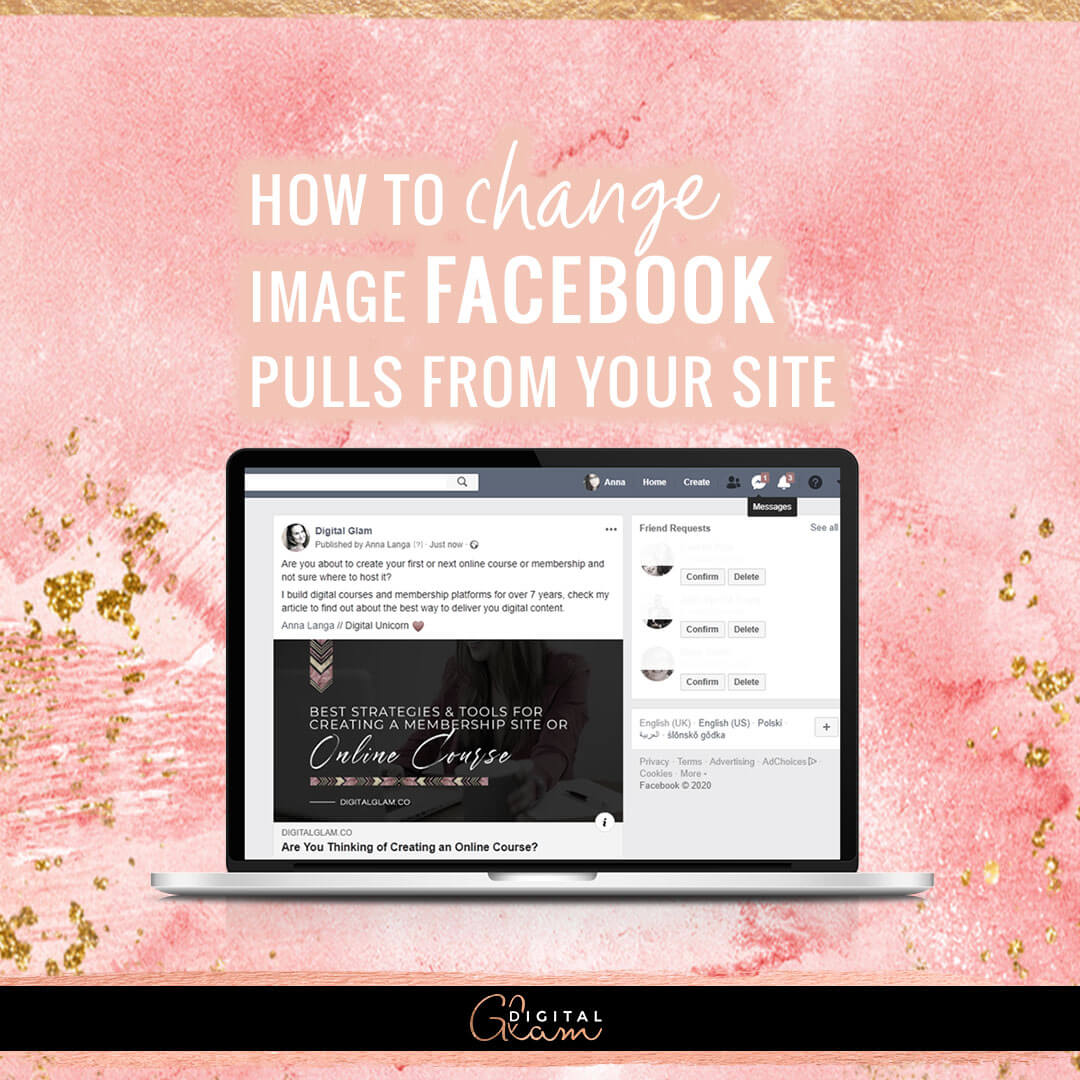
How can I change the image Facebook is pulling up from my website?
The answer is – EASY.
The image Facebook is pulling up from your site pages and posts can be set up by you. Good news, huh?
We have two solutions. The first is the free plugin – Yoast SEO. The second is to use the premium plugin – Social Warefare, which is my favorite by the way. For the sake of this tutorial lets stick to the free Yoast plugin.
The Yoast plugin is the most popular SEO plugin, so I presume you will have it already set up on your WordPress site. If not, in your WordPress backend go to plugins and install it.
How to set up right image
When you have the Yoast plugin installed, all you need to do for the Facebook option to appear on your posts and pages is to ENABLE Facebook Open Graph. That bit is choosing which image Facebook is pulling up when your content is shared.
To set it up, go to the SEO tab on the left, choose SOCIAL, click on FACEBOOK and switch the toggle to “enabled”.

Once you do that, each edit screen for post and page will show the social share set up. Now you can simply set what will get shared, from the page/post title and description, to the image. Just remember, images for Facebook shares must be 1200px wide and 630px high.
ANNA'S TIP: Use Canva custom dimensions to create the graphic in the correct size.
How to check what Facebook sees
There is a cool tool that lets us check what will get shared called Sharing Debbuger. What's even cooler, you can force it to flush the cache of what Facebook holds for each URL.
Now, you should be all set and in control of what Facebook will share for you.
To your BIG online biz success,

~ Anna Langa || Online Success Strategist, Instagram DM Automation and Chatbot Expert for Ladybosses aka #FunnelUnicorn